The Ultimate Guide of RTSP HTML5
Welcome to "The Ultimate Guide of RTSP HTML5," where you'll find expert tips and tricks for seamlessly integrating RTSP streams into HTML5. Whether you're a developer looking to enhance your streaming solutions or a hobbyist eager to learn, our comprehensive guide has everything you need to get started and excel.
Part 1. What is RTSP HTML5
RTSP Protocol and Its Role in Video Streaming
RTSP (Real-Time Streaming Protocol):
RTSP is a network control protocol designed for use in entertainment and communications systems to control streaming media servers.
Role in Video Streaming:
- Session Control: Manages the setup, play, pause, and teardown of media streams.
- Low Latency: Ensures minimal delay between video capture and playback, essential for live streaming.
- Interactivity: Allows users to interact with the stream through commands like play, pause, and seek.
- Scalability: Supports a large number of simultaneous users with varying network conditions.
HTML5 and Its Compatibility with RTSP
HTML5
HTML5 is the latest version of the HyperText Markup Language, used for structuring and presenting content on the web.
Compatibility with RTSP:
Challenges:- Native Support: HTML5 does not natively support RTSP streams directly through its <video> element.
- Transcoding: Using media servers to transcode RTSP streams into formats compatible with HTML5, such as HLS (HTTP Live Streaming) or DASH (Dynamic Adaptive Streaming over HTTP).
- JavaScript Libraries: Employing JavaScript libraries or frameworks (e.g., JSMpeg, Video.js) that facilitate the playback of RTSP streams by converting them into HTML5-compatible formats.
- WebRTC: Leveraging WebRTC to enable real-time communication and streaming within HTML5 applications.
Benefits of Using RTSP with HTML5:
- Low Latency: Combines the real-time capabilities of RTSP with the broad compatibility of HTML5.
- User Control: Enhances interactivity through RTSP's command support integrated into HTML5 interfaces.
- Scalable Streaming: Ensures efficient and scalable delivery of video content across various devices and network conditions.
Part 2. Exploring RTSP HTML5 Players
Introduction to Popular RTSP HTML5 Players
1. Streamedian
Streamedian is a popular JavaScript library for playing RTSP streams directly in the browser. It utilizes WebRTC technology to support real-time streaming without the need for plugins, making it an ideal HTML5 RTSP player.
Key Features- WebRTC Support: Enables low-latency streaming.
- Compatibility: Works across all modern browsers.
- Lightweight: Minimal impact on page load times.
2. VideoJS
ideoJS is a widely-used open-source HTML5 video player that supports a variety of plugins and extensions, including those for handling RTSP streams (commonly known as videojs-rtsp).
Key Features- Extensibility: Supports a wide range of plugins and customizations.
- Broad Format Support: Can handle different video formats through extensions.
- Responsive Design: Adapts to various screen sizes and devices.
Comparison of Features and Functionalities of Different Players
| Feature | Streamedian | VideoJS |
|---|---|---|
| Core Technology | WebRTC | HTML5 with plugin support |
| RTSP Support | Direct via WebRTC | Requires plugins/extensions |
| Latency | Low | Varies (depending on setup) |
| Browser Compatibility | High | High |
| Ease of Use | Easy to integrate | Easy with available plugins |
| Customization | Limited | Extensive (through plugins) |
| Community Support | Moderate | Large and active |
| Documentation | Good | Extensive |
How to Embed RTSP Streams Using HTML5 Players
Embedding with Streamedian:
To embed an RTSP stream HTML5 you can use the following steps:
1. Include the Streamedian Library:
<script src="https://cdn.jsdelivr.net/npm/streamedian"></script>
2. HTML Structure:
<div id="player"></div>
3. JavaScript to Initialize the Player:
const player = new Streamedian.WSPlayer('player', {
url: 'rtsp://your-stream-url',
rtsp_transport: 'tcp' // or 'udp'
});
Embedding with VideoJS:
1. Include VideoJS and Plugin Scripts:
<link href="https://vjs.zencdn.net/7.11.4/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/7.11.4/video.min.js"></script>
<script src="https://path/to/rtsp-plugin.js"></script> <!-- Assuming an RTSP plugin is used -->
2. HTML Structure:
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264">
<source src="rtsp://your-stream-url" type="application/x-rtsp">
</video>
3. JavaScript to Initialize the Player:
var player = videojs('my-video');
// Additional configuration if needed
By using these popular RTSP HTML5 players, developers can effectively integrate real-time streaming capabilities into their web applications, providing users with a seamless and interactive viewing experience.
Part 3. Best Video Converter for RTSP HTML5
HitPaw Univd (HitPaw Video Converter) is the most-recommended format conversion program for transforming RTSP streams into HTML5-compatible formats. It supports a wide range of input and output formats, ensuring seamless playback on any RTSP web player HTML5. With its user-friendly interface and high-speed conversion capabilities, HitPaw Univd is the ideal choice for both professionals and beginners seeking efficient and reliable video conversion.
Features
- Wide Format Support: Converts RTSP streams to HTML5-compatible formats such as HLS and DASH.
- High-Speed Conversion: Utilizes advanced algorithms to ensure fast and efficient video conversion without compromising quality.
- User-Friendly Interface: Intuitive design makes it easy for users of all skill levels to navigate and perform conversions.
- Batch Conversion: Allows users to convert multiple files simultaneously, saving time and effort.
- High-Quality Output: Ensures that the converted videos maintain high resolution and clarity.
Steps
Converting RTSP to HTML5-compatible formats is straightforward with HitPaw Univd. Follow these steps to ensure seamless playback on any RTSP web player HTML5.
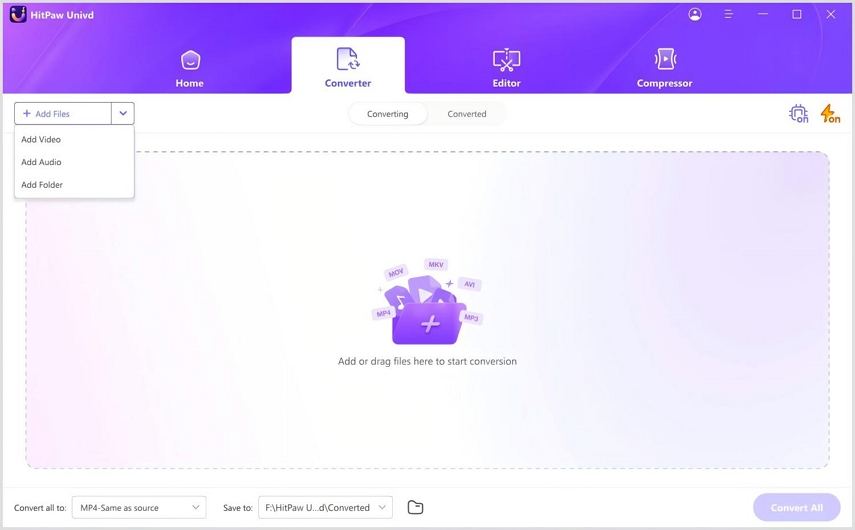
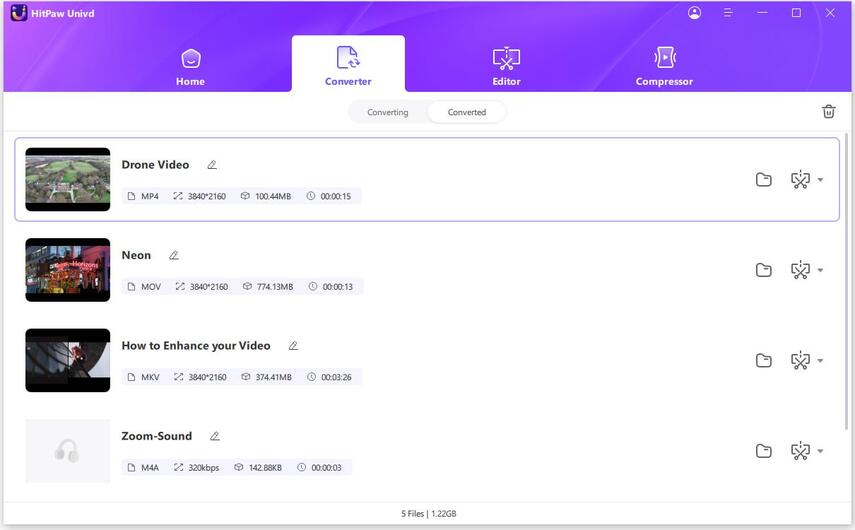
Step 1. Import VideosFirst, launch HitPaw Univd and import your RTSP stream. Click on the "Add Files" button or drag and drop your video files into the converter interface.

Step 2. Edit Video Info (Optional)
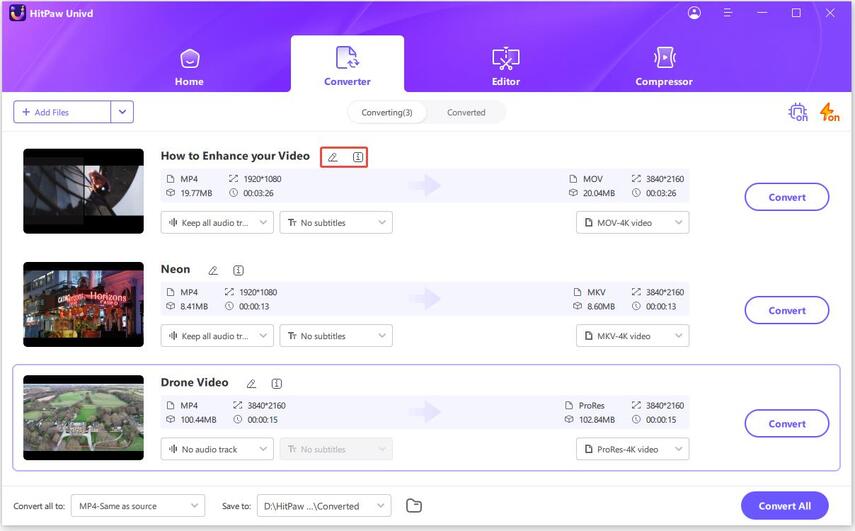
If needed, you can edit the video information. Click on the "Edit" icon next to the imported video to modify metadata such as title, artist, genre, and more.

Step 3. Select an Output Format
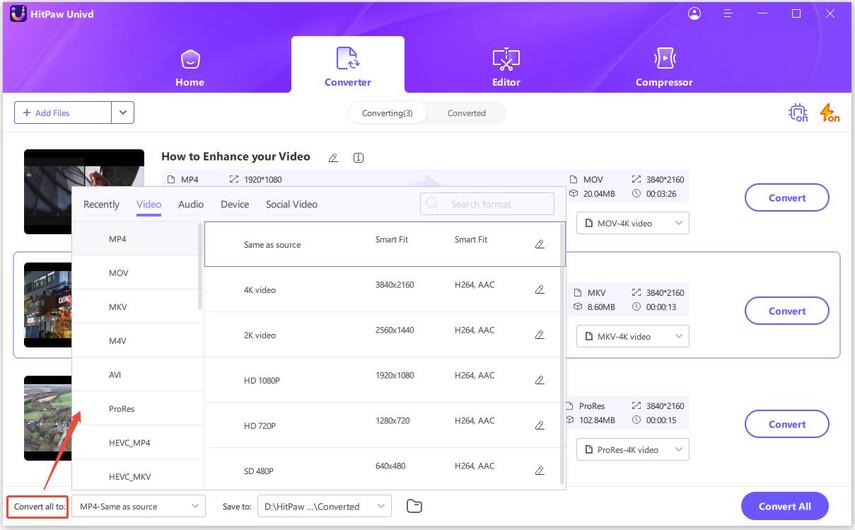
Choose an HTML5-compatible output format. Common choices include HLS (HTTP Live Streaming) or DASH (Dynamic Adaptive Streaming over HTTP). Select your desired format from the format dropdown menu.

Step 4. Convert the Video
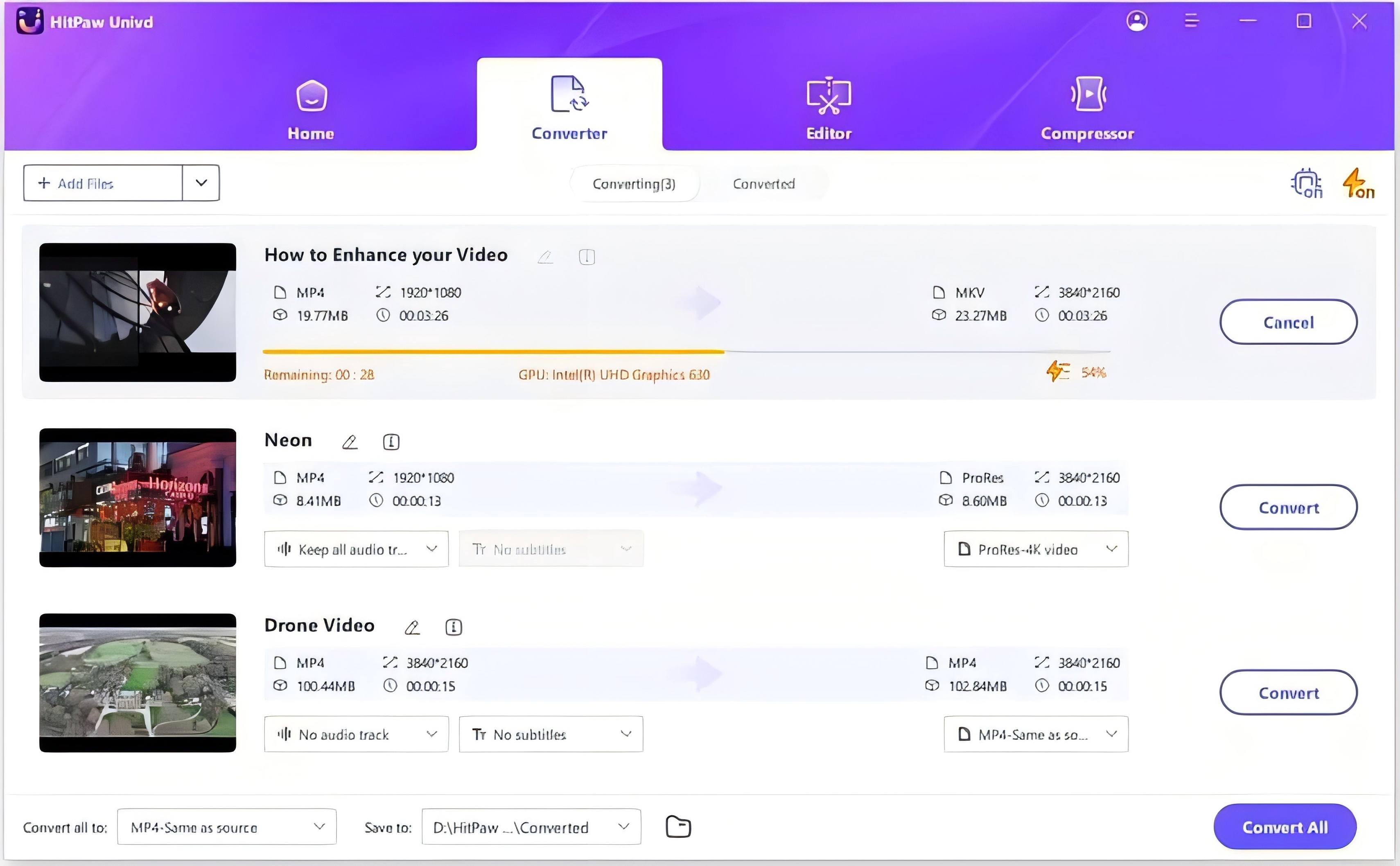
Once all settings are configured, click on the "Convert" button to start the conversion process. HitPaw Univd will quickly and efficiently convert your RTSP stream to the selected HTML5-compatible format.

Step 5. Access the Converted Files
After the conversion is complete, access your converted files by clicking on the "Open Output Folder" button. Your videos are now ready to be embedded in any RTSP web player HTML5 for seamless playback.

Part 4: Optimizing Video Streaming with RTSP HTML5
Tips for Optimizing Video Streaming Using RTSP HTML5
1. Choose the Right Streaming Protocol:- Use WebRTC for low-latency, real-time streaming.
- Consider HLS or DASH for adaptive bitrate streaming to ensure smooth playback across various network conditions.
- Deploy media servers like Wowza, NGINX, or FFmpeg for efficient transcoding and delivery of RTSP streams to HTML5-compatible formats.
- Optimize network bandwidth to support high-quality video streaming without buffering or lag.
Best Practices for Enhancing Video Quality and Performance
1. Optimize Video Compression:- Use efficient codecs such as H.264 or H.265 to balance quality and file size.
- Enable adaptive bitrate streaming to automatically adjust video quality based on the viewer’s internet connection.
- Minimize latency by optimizing server settings and using low-latency streaming protocols.
How to Troubleshoot Common Issues with RTSP HTML5 Streaming
- Check Network Stability: Ensure a stable internet connection to avoid interruptions in the video stream.
- Verify Stream URL and Credentials: Double-check the RTSP stream URL and any required authentication credentials.
- Update Media Players and Codecs: Keep media players and codecs up-to-date to ensure compatibility and performance.
Part 5: FAQs of RTSP HTML5
Q1. How can I play RTSP streams in HTML5?
A1. You can play RTSP streams in HTML5 by using libraries like Streamedian or VideoJS with appropriate plugins. These solutions convert RTSP streams into HTML5-compatible formats, enabling seamless playback in modern browsers.
Q2. Why is my RTSP stream buffering frequently?
A2. Frequent buffering of RTSP streams can be caused by insufficient bandwidth, high network latency, or suboptimal streaming server configurations. Ensure adequate network resources and optimize server settings to reduce buffering.
Q3. What are the best formats for HTML5 video playback?
A3. The best formats for HTML5 video playback are HLS (HTTP Live Streaming) and DASH (Dynamic Adaptive Streaming over HTTP), as they are widely supported by modern browsers and provide adaptive bitrate streaming for optimal performance.
Bottom Line
In conclusion, optimizing video streaming using RTSP HTML5 involves selecting the right protocols, ensuring sufficient bandwidth, and employing best practices for video quality and performance. For seamless video conversion to HTML5-compatible formats, try HitPaw Univd. It offers fast, efficient, and high-quality conversions, making it an essential tool for enhancing your video streaming capabilities. Download HitPaw Univd today and elevate your streaming experience.










 HitPaw Edimakor
HitPaw Edimakor HitPaw Watermark Remover
HitPaw Watermark Remover  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer)



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
This post was written by Editor Daniel Walker whose passion lies in bridging the gap between cutting-edge technology and everyday creativity. The content he created inspires audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles