What is an SVG File and How to Convert It
SVG files have emerged as a versatile and widely-used format. But what exactly is an SVG file? How does it differ from other image formats like JPG? And why should you consider using SVG files in your projects? In this guide, we'll delve into the intricacies of SVG files, exploring their characteristics, benefits, creation methods, and comparison with JPG files.

Part 1. What is an SVG File?
What are SVG files? An SVG (Scalable Vector Graphics) file is a type of XML-based vector image format that allows for the creation and display of scalable graphics. Unlike raster image formats such as JPG or PNG, which are composed of pixels and can lose quality when resized, SVG files are resolution-independent. This means that they can be scaled to any size without losing clarity or sharpness, making them ideal for responsive web design, logos, icons, and other graphical elements.
Part 2. Why Use an SVG File?
- Scalability:SVG file format can be scaled up or down without loss of quality, making them suitable for high-resolution displays and responsive design.
- Small File Size:.SVG file type is typically smaller in size compared to raster images, resulting in faster loading times for web pages and reduced bandwidth usage.
- Editability:SVG files are editable using text editors or vector graphic software, allowing for easy customization and modification of shapes, colors, and other attributes.
- Accessibility:SVG files can be easily styled using CSS, making them accessible to screen readers and assistive technologies for visually impaired users.
- Animation:.SVG file type supports animation through CSS or JavaScript, allowing for the creation of interactive and dynamic graphics.
- Search Engine Optimization (SEO):SVG files are indexed by search engines, contributing to better SEO performance compared to raster images.
Part 3. How to Create an SVG File?
Using Vector Graphic Software:
- Open a vector graphic software such as Adobe Illustrator, Inkscape, or Sketch.
- Create or import your artwork and design elements.
- Save the file in SVG format by selecting "Save As" or "Export" and choosing SVG as the file format.
Converting from Other Formats:
- Use online converters or software tools to convert existing vector or raster images to SVG format.
- Upload your image file to the converter and select SVG as the output format.
- Download the converted SVG file to your computer.
Part 4. JPG vs SVG: Which One is Better?
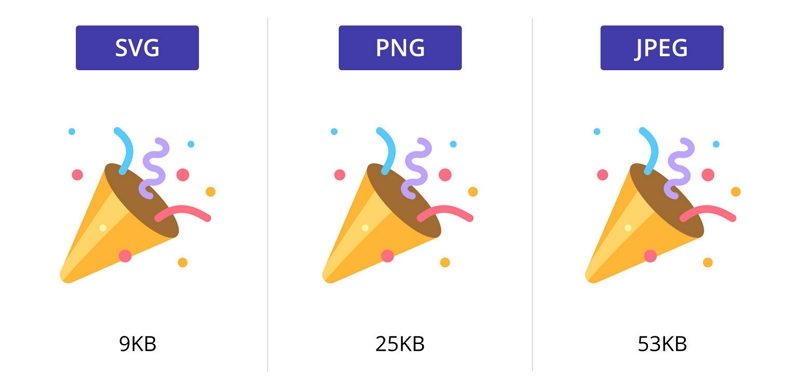
Comparing SVG, PNG, and JPG involves understanding the strengths and weaknesses of each format, and determining which is best suited for specific types of images and use cases. Here's a detailed breakdown:

SVG (Scalable Vector Graphics)
Advantages:
- Scalability: Can be resized to any dimension without losing quality.
- File Size: For images with simple shapes and limited colors, SVG files can be very small.
- Editability: Easily editable using text editors and vector graphic software. Code-based, making them flexible for developers.
- Interactivity and Animation: Supports interactivity and animation, useful for web graphics and interactive elements.
- Transparency: Supports transparency.
Disadvantages:
- Complex Images: Not suitable for complex images like photographs due to larger file sizes and increased complexity.
- Performance: Can be more taxing on browsers when displaying very complex SVGs.
- Support: While widely supported, older browsers and email clients may have issues rendering SVGs correctly.
PNG (Portable Network Graphics)
Advantages:
- Lossless Compression: Retains all image data, ensuring high quality.
- Transparency: Supports transparency and varying levels of opacity, making it ideal for overlaying images on different backgrounds.
- Quality: Better for images that require precise detail and sharp edges, such as text, logos, and icons.
- Editing: Supports layers and other features in editing software without losing quality.
Disadvantages:
- File Size: Generally larger file sizes compared to JPG, especially for complex images.
- Web Performance: Larger file sizes can lead to slower loading times on web pages.
JPG (Joint Photographic Experts Group)
Advantages:
- Photographic Images: Ideal for photographs and images with complex color gradients.
- Compression: Uses lossy compression to reduce file size, which can be adjusted to balance quality and file size.
- Widespread Support: Universally supported across all devices, web browsers, and image editors.
- File Size: Generally smaller file size compared to PNG.
Disadvantages:
- Quality Loss: Each time a JPG is edited and saved, it loses some quality due to its lossy compression.
- Not Scalable: Loses quality when resized, leading to pixelation and blurriness.
- No Transparency: Does not support transparency, which limits its use for overlaying images on backgrounds.
Part 5. How to Convert SVG Files Easily?
The versatility and scalability of SVG (Scalable Vector Graphics) files have made them a popular choice for various graphic design projects. However, there may come a time when you need to convert SVG files to a different format for compatibility or editing purposes. That's where HitPaw Video Converter comes in handy.
The Image Converter feature in HitPaw Video Converter supports converting SVG to most common image formats like JPG, JPEG, PNG, BMP, etc.
Main Features of HitPaw Video Converter
HitPaw Video Converter offers a range of benefits that make it the ideal choice for converting SVG files:
- Versatile Output Formats: Whether you need to convert SVG files to JPG, PNG, BMP, or other popular image formats, HitPaw has you covered with its extensive list of supported output formats.
- Batch Conversion: Save time and effort by converting multiple SVG files to your desired format in one go.
- Not only support SVG format, but also supports converting any other images formats.
- High-Speed Conversion: HitPaw Video Converter utilizes advanced technology to ensure fast and efficient conversion of SVG files without compromising on quality.
- User-Friendly Interface: HitPaw's intuitive interface makes it easy for users of all skill levels to navigate and use the software effectively.
How to Convert SVG Files Using HitPaw Video Converter
Step 1.Launch HitPaw Video Converter and switch to the Toolbox tab. Choose the Image Converter function.

Step 2.Click “Add image” to import your SVG file(s). You can import as many SVG files as you need.

Step 3.In the "Convert all to" option, select your desired output format. HitPaw Video Converter supports various output formats including JPG, WEBP, PNG, BMP, TIFF, and JPEG. Additionally, choose the output directory for the converted images in the "Save to" option.

Step 4.Once you've selected the output format and directory, click the Convert All button to start the conversion process. HitPaw Video Converter will efficiently convert your SVG files to the chosen format.

By following these steps, you can easily convert any SVG file to your preferred format using HitPaw Video Converter.
Conclusion
SVG files offer a wide range of benefits over traditional raster image formats like JPG, including scalability, small file size, editability, accessibility, animation support, and SEO advantages.
By understanding the characteristics and advantages of SVG files, designers and developers can harness their power to create visually stunning and highly functional digital experiences. Whether you're designing websites, mobile apps, or print materials, SVG files are an indispensable tool in your creative arsenal. You can convert SVG files without any hassle using the HitPaw Image Converter.










 HitPaw VikPea
HitPaw VikPea HitPaw Watermark Remover
HitPaw Watermark Remover 



Share this article:
Select the product rating:
Joshua Hill
Editor-in-Chief
I have been working as a freelancer for more than five years. It always impresses me when I find new things and the latest knowledge. I think life is boundless but I know no bounds.
View all ArticlesLeave a Comment
Create your review for HitPaw articles